Как создать лендинг для любого проекта — пошаговая инструкция
Пишу коммерческие тексты, помогаю продвигать сайты. Пишу о маркетинге, управлении, программировании. Люблю общаться на ты и крутые проекты, если ты тоже, то мы подружимся. Эта статья — экскурс в дизайн. Мы расскажем, из чего состоит удобный и красивый дизайн и как создаются полезные и функциональные сайты.




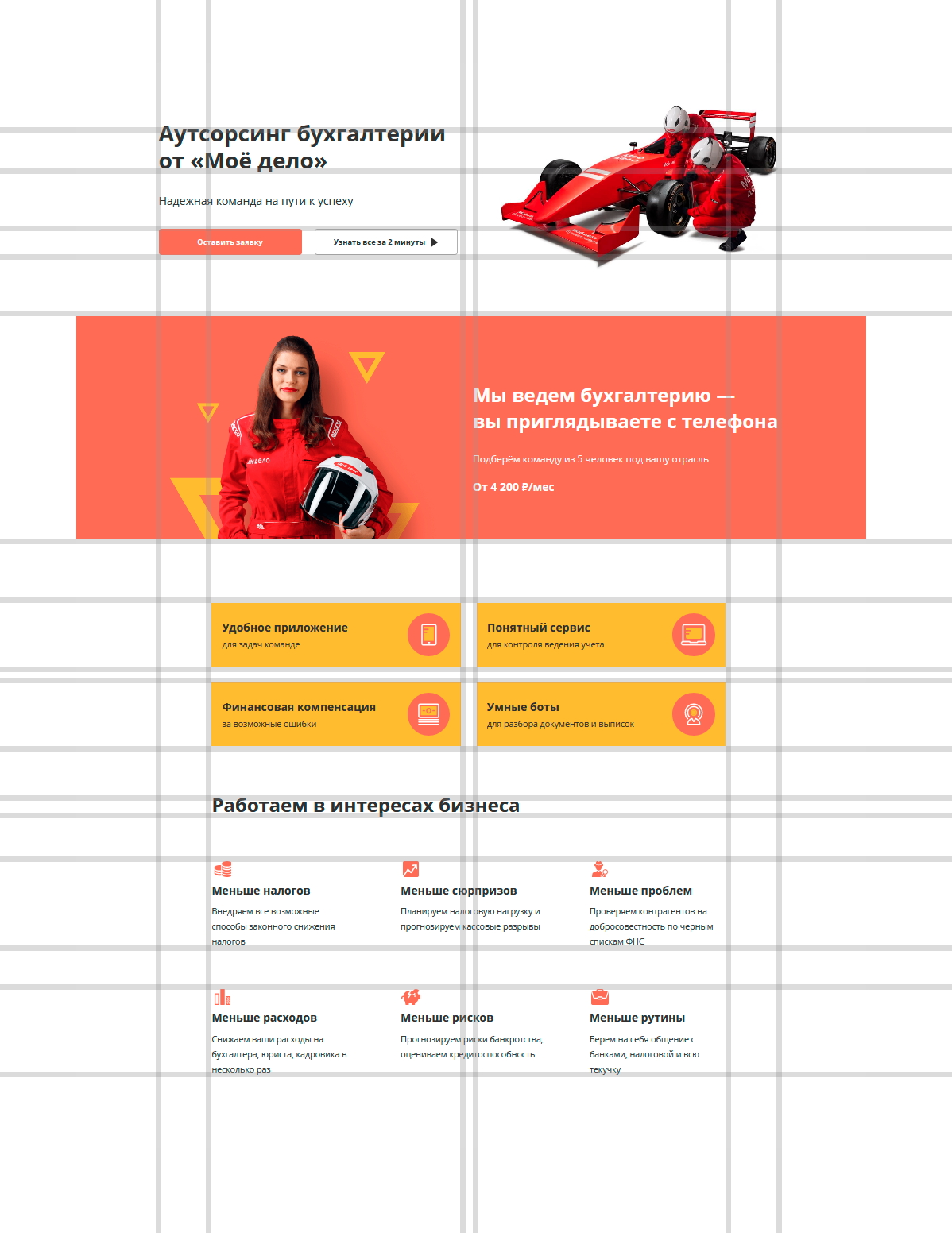
![Как сделать дизайн сайта: пошаговая инструкция [] Профессия Веб-дизайнер: где и сколько учиться, чтобы начать зарабатывать?](https://itproger.com/img/news/portfolio_2.jpg)



![Курс «Веб дизайн с нуля до PRO»: онлайн обучение на web-дизайнера для начинающих — Skillbox Как сделать дизайн сайта: пошаговая инструкция [2024]](https://cdn.skillbox.pro/landgen/blocks/start-screen/11359/sm/0bf89460-618d-42e4-a1a4-4aa86370a784.png)






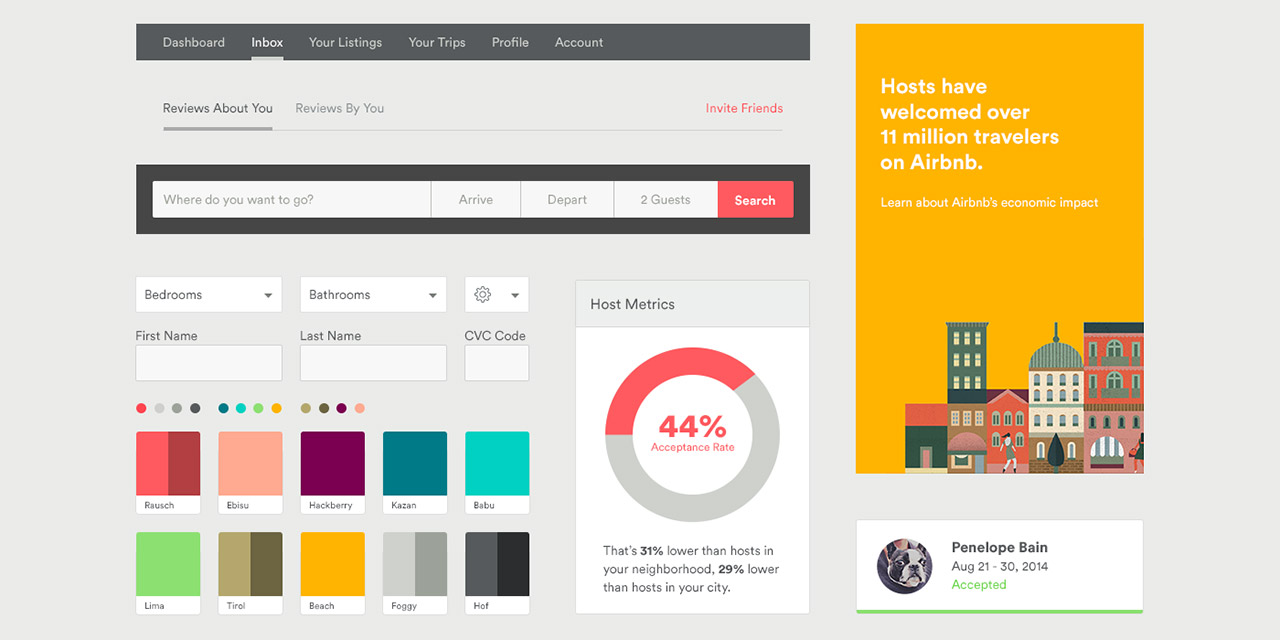
Речь в этом посте пойдёт отнюдь не о технических аспектах, подборе цветов или образов, а о том, что невозможно потрогать руками, но что способно сделать веб-дизайн сайта произведением искусства. Это — целый ряд аспектов, начиная с вдохновения и заканчивая честностью по отношению к себе и своей работе. Сама по себе тема хорошего веб-дизайна сайта весьма и весьма непроста: людей много и вкусы у всех разные Тем не менее, в профессиональных кругах существует ряд достаточно высоких стандартов, которые позволяют отличить его от плохого.
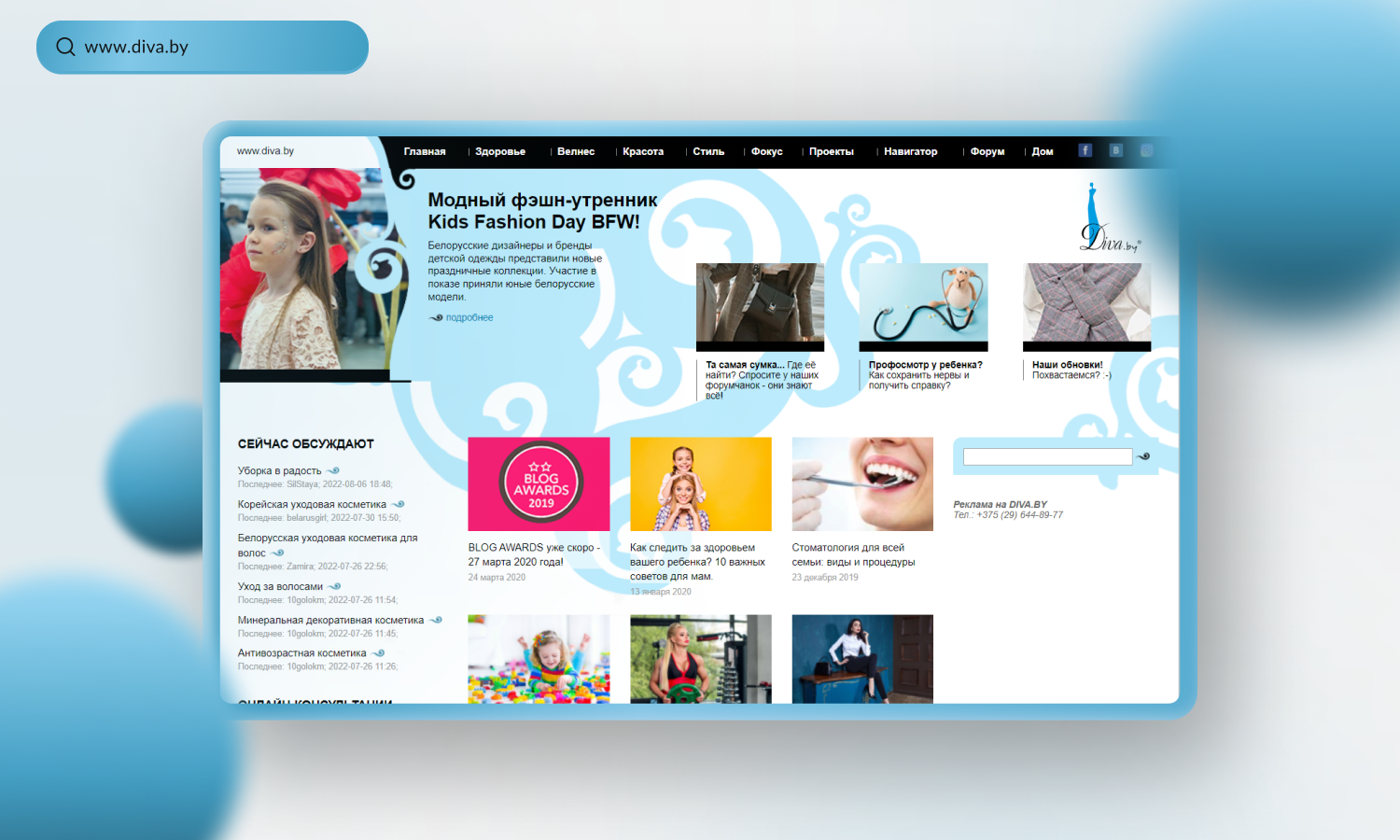
.jpg)








Остальным каналам восприятия, даже тактильному, уделено меньше процентов. Поэтому важно продумывать элементы дизайна: текстуры, линии, цвета, шрифты и информационные блоки, иллюстрации. Визуал на сайте помогает структурировать материал, упростить навигацию и удержать внимание клиентов. Асимметричная — один большой элемент или фигура компенсируют несколько маленьких.