
Параллакс-эффекты: глубина и движение в веб-дизайне
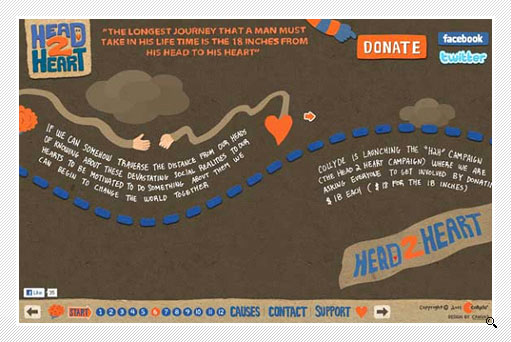
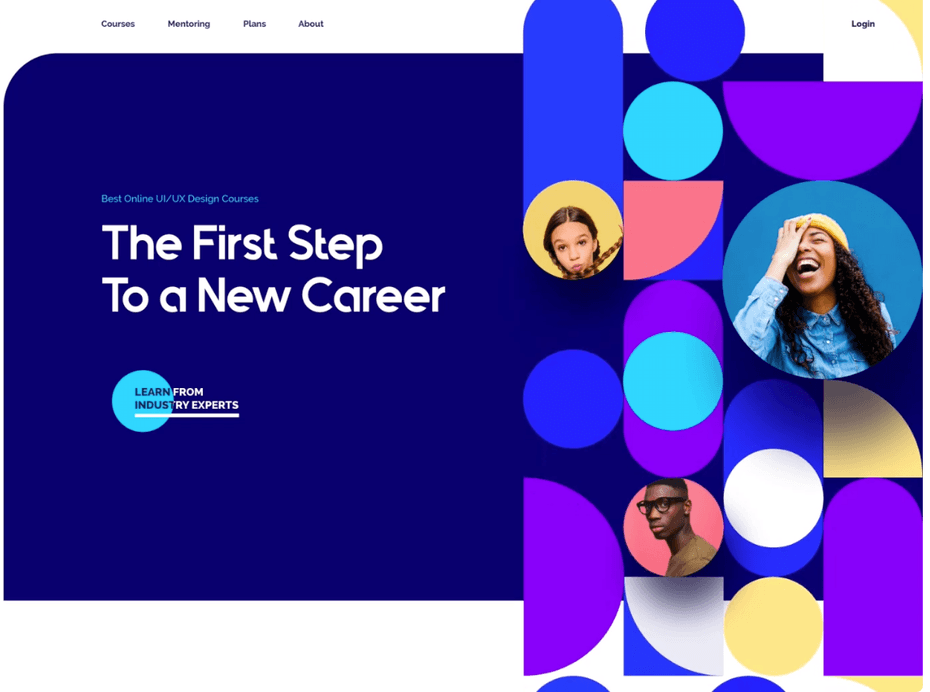
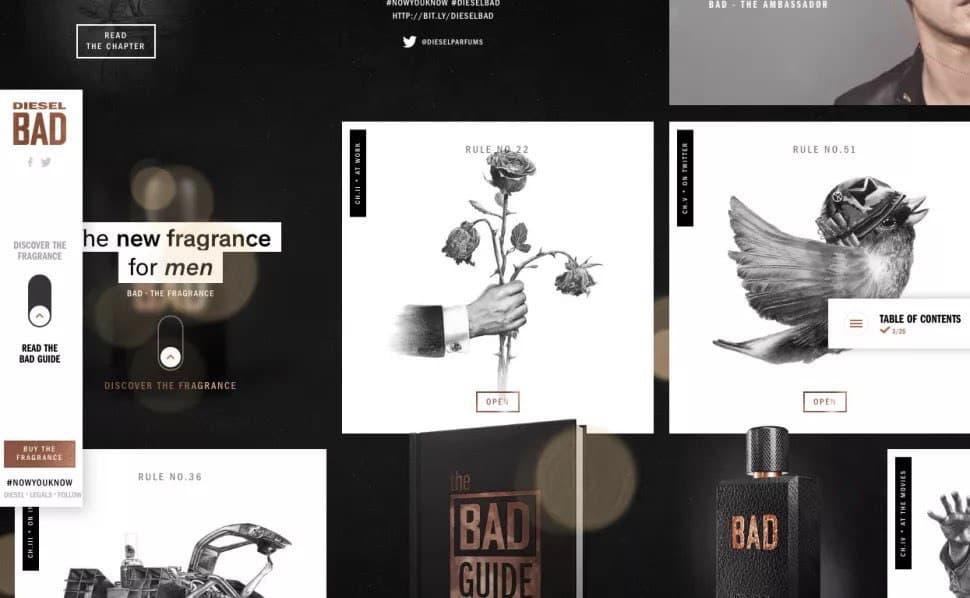
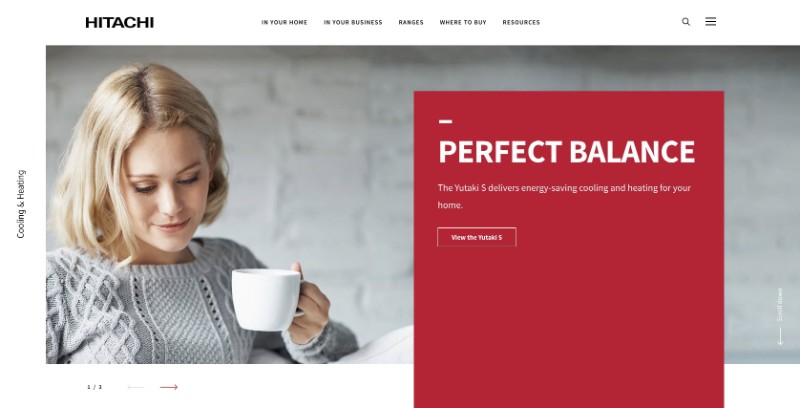
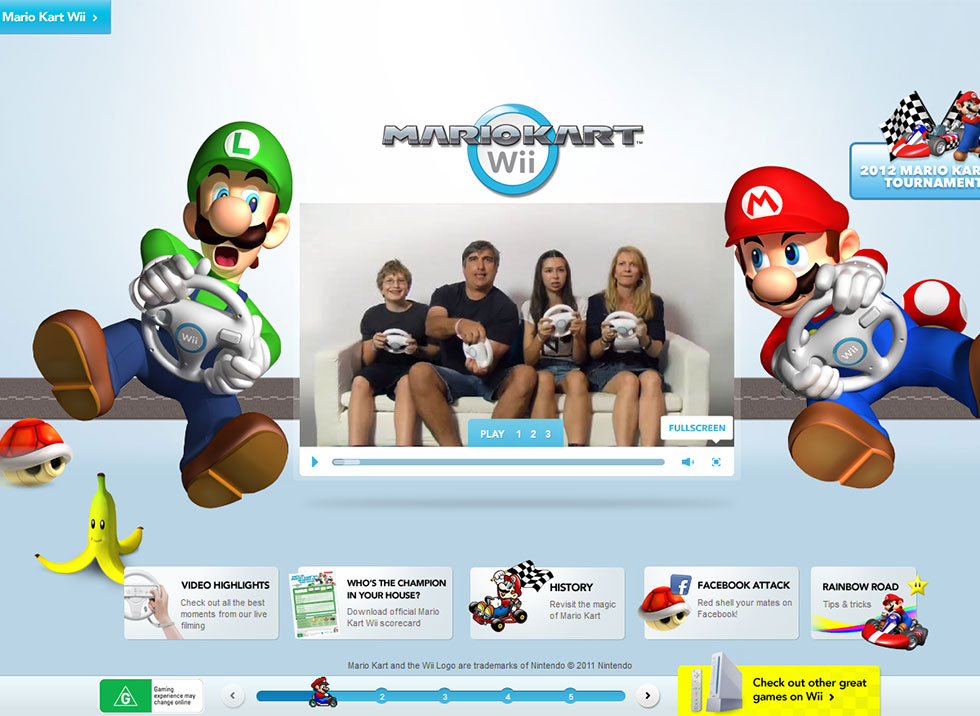
Параллакс — один из самых популярных способов творить магию в веб-дизайне. Это не новая технология, которая успешно используется до сих пор. Ее часто применяют в работах формата сторителлинг, а также везде, где визуальные эффекты играют значительную роль. Сегодня мы собрали 15 свежих и крутых примеров использования параллакса.









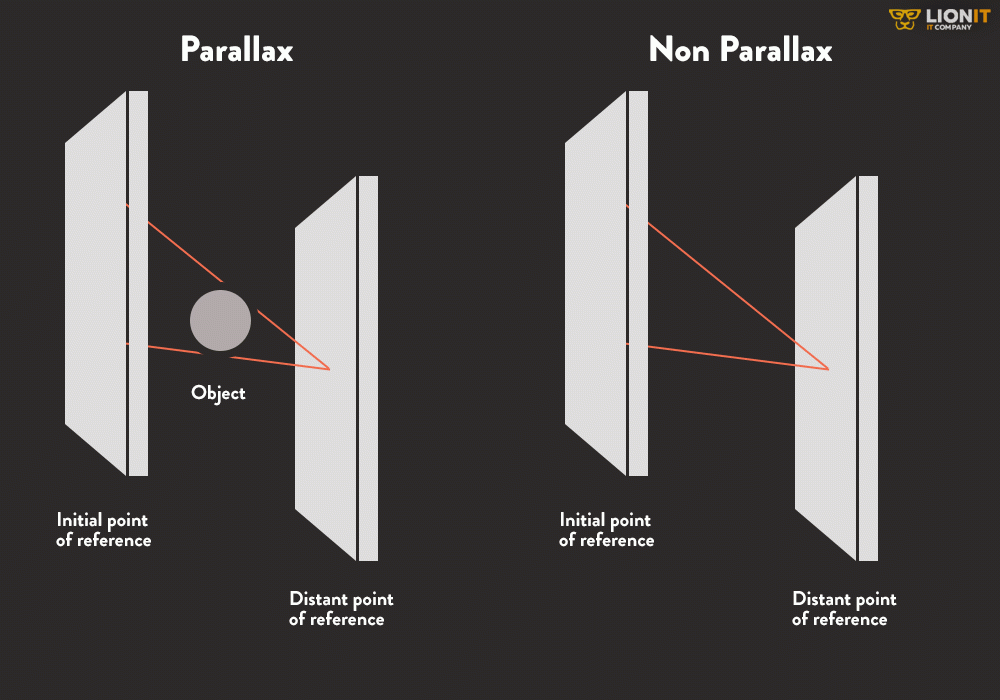
Теперь, когда мы поняли происхождение и происхождение Parallax, давайте разберемся с историей и концепцией прокрутки Parallax в веб-дизайне. Согласно Википедии, прокрутка параллакса — это техника в компьютерной графике, в которой фоновые изображения перемещаются мимо камеры медленнее, чем изображения переднего плана, создавая иллюзию глубины в 2D-сцене и добавляя ощущение погружения в виртуальный опыт. Параллакс-скроллинг использовался в первые дни анимации. Многие анимационные студии например, Disney использовали многоплоскостные камеры для достижения эффекта параллакса. Поскольку технологии компьютерной графики развивались вместе с такими передовыми средами, как JavaScript, веб-дизайнеры и разработчики теперь могут создавать сайты с богатым опытом.










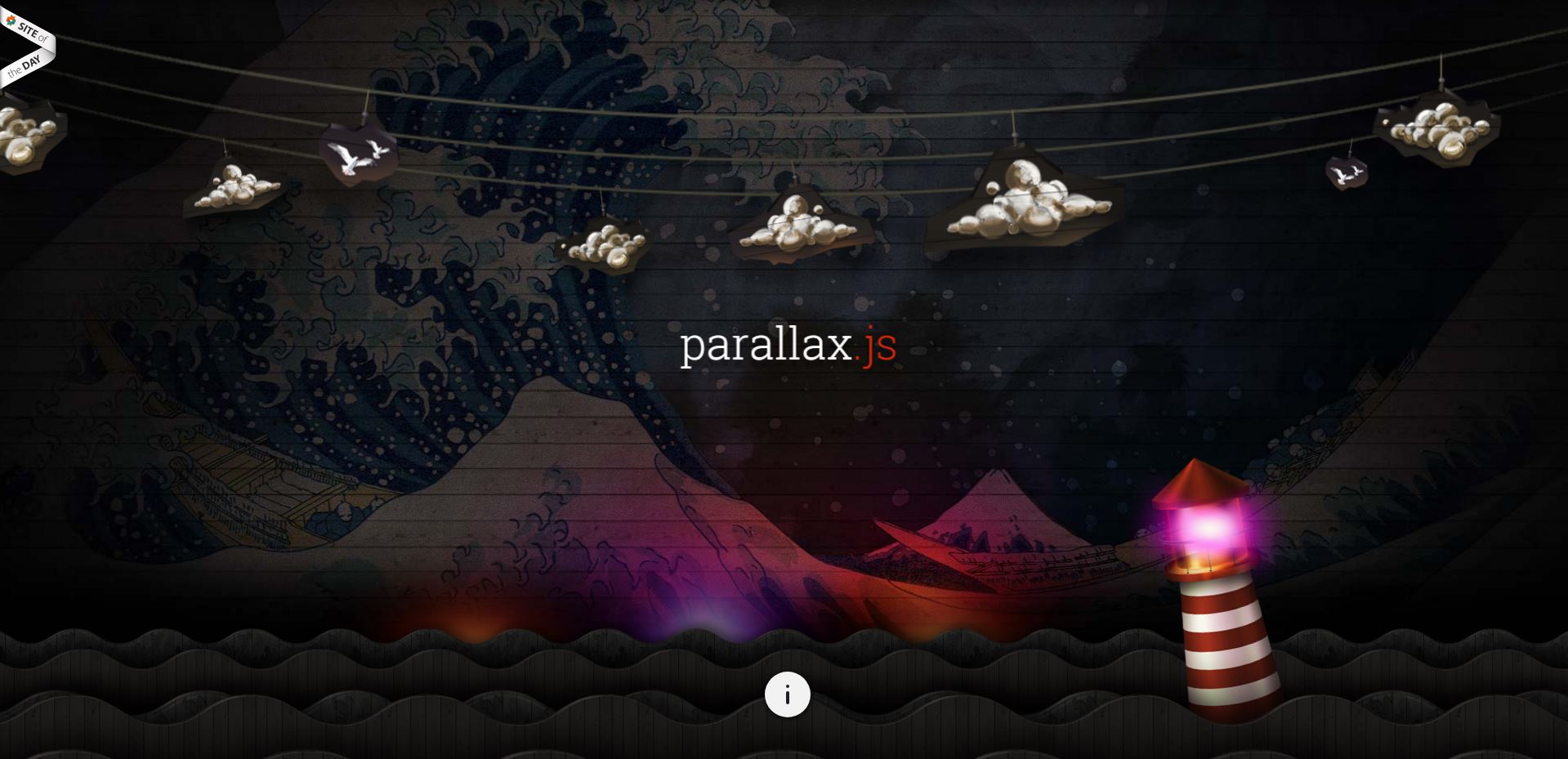
Создание сайтов, способных удивить и заинтересовать посетителей, становится все более актуальным. Один из способов придания сайту динамичности, интерактивности и эстетической привлекательности — это использование параллакс-эффектов. В этой статье мы рассмотрим, что такое parallax-effect, как они создают иллюзию глубины и движения на веб-странице, и как можно воплотить их с помощью HTML, CSS и JavaScript. Рассмотрим целый готовый код с разбором — это не сложно. Параллакс-эффект — это техника в веб-дизайне, которая создает иллюзию глубины и движения путем изменения скорости прокрутки различных слоев или элементов на веб-странице.